vue项目全屏状态下,ant |
您所在的位置:网站首页 › model 3 浏览器全屏 › vue项目全屏状态下,ant |
vue项目全屏状态下,ant
|
项目场景:
技术:vue 浏览器全屏.a-model弹窗组件 最近遇到一个项目需求就是在一个组件里面 进入全屏状态下,这个组件里面有一个a-model弹窗组件, 不起作用的一个场景,a-model 被覆盖在浏览器全屏状态 下面 问题描述vue项目全屏状态下,ant-design中的a-model弹窗组件被覆盖 各位大佬遇到这样的情况,第一时间想到的是不是样式层级问题,想到的解决方法是在弹出框样式加z-index:999; 我刚开始发现这个问题也是这么想的,但是加上去没有效果, 首先给你们看一下我的项目代码,
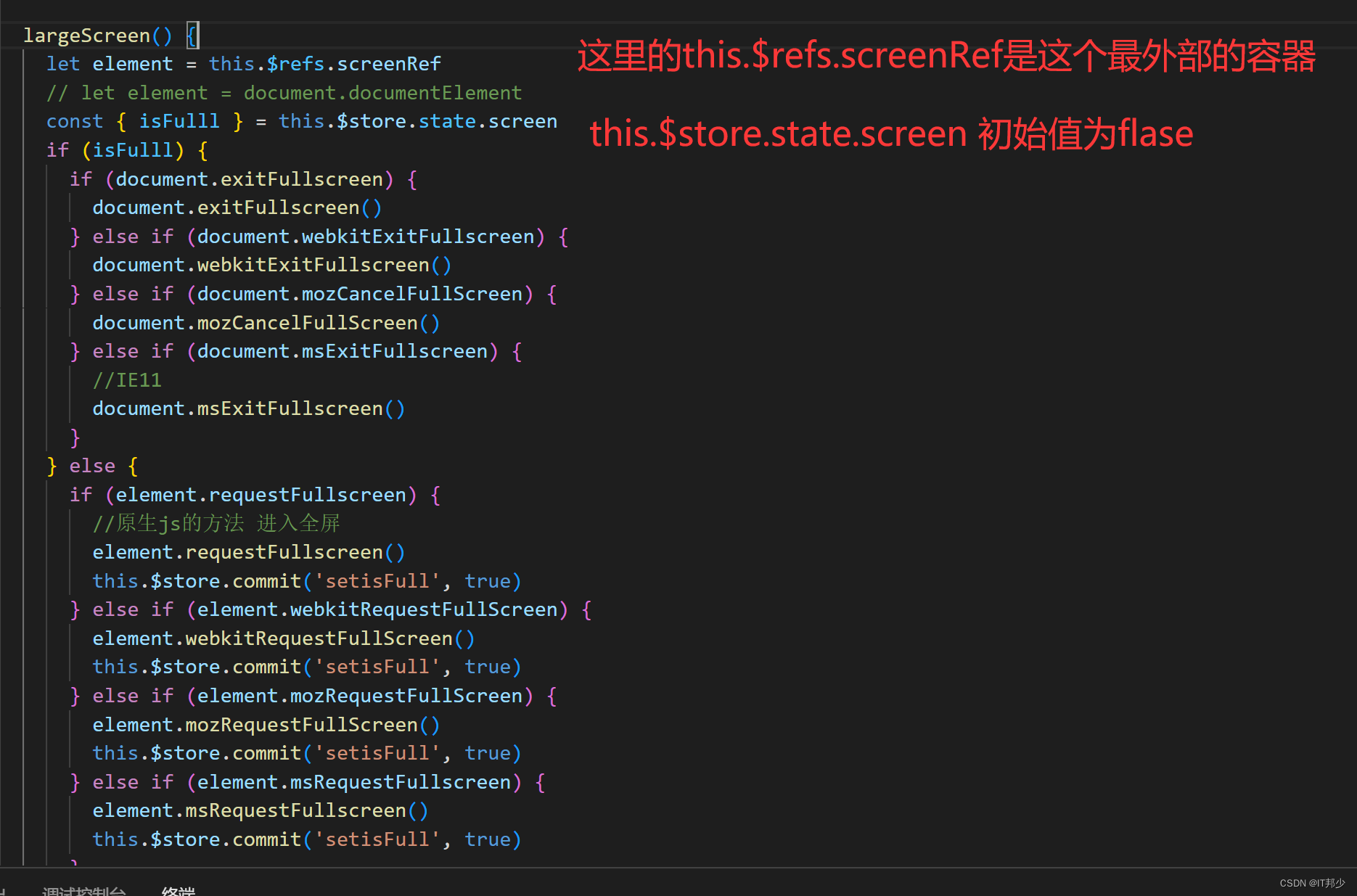
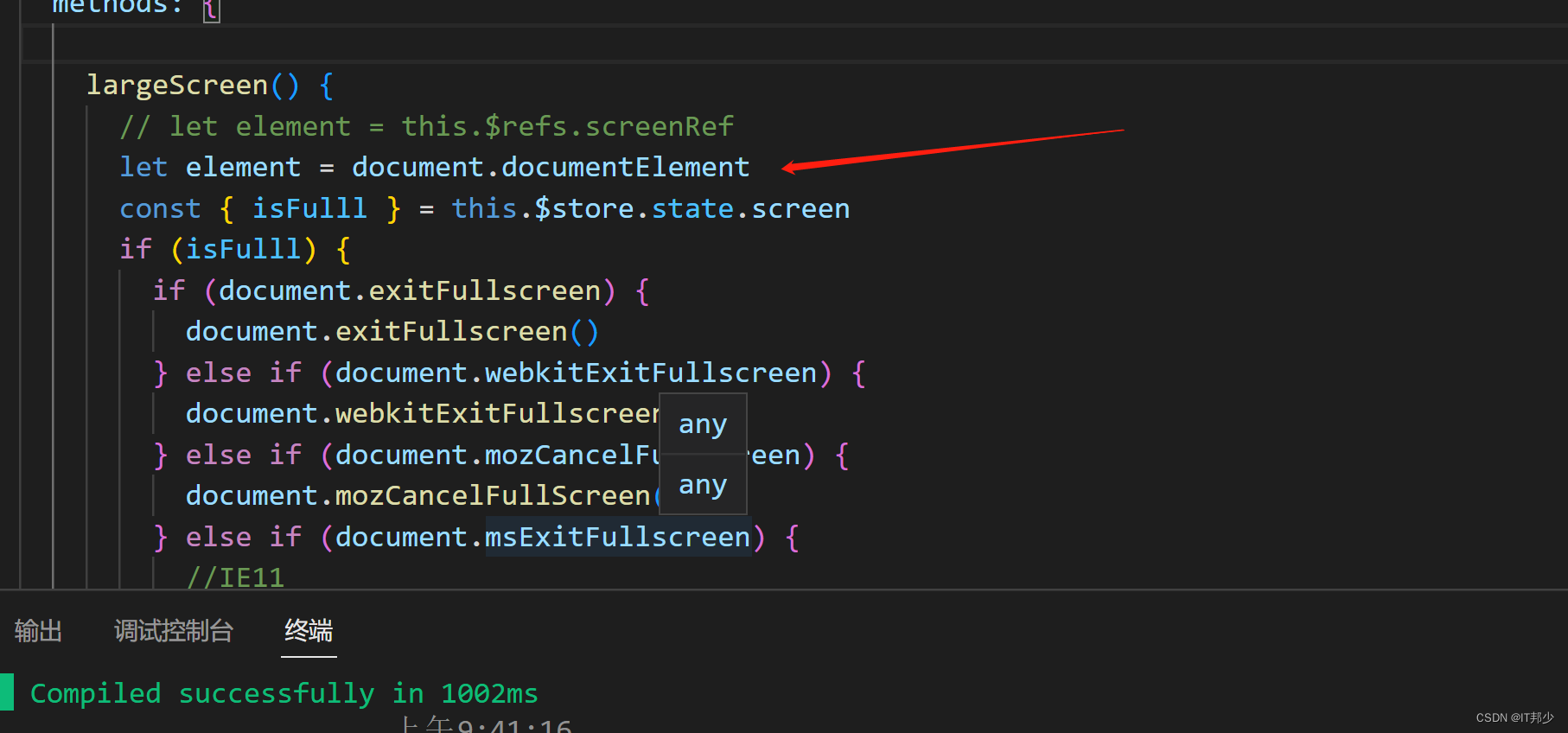
挂载全屏对象出错的问题 我在要准备全屏的组件里面,添加了ref 来获取这个组件的容器,来展示大屏 但是呢a-model弹窗的时候会弹出到body 目录下,和我用来展示的那个容器大屏 同级了,所以导致在大屏状态下,弹窗被覆盖 改变了全屏的挂载对象 我将原本挂载screenRef容器上的对象,挂载到全局的document.documentElement中, 因为document.documentElement是整个项目中的初始Dom,是根节点, 改变的代码如下:
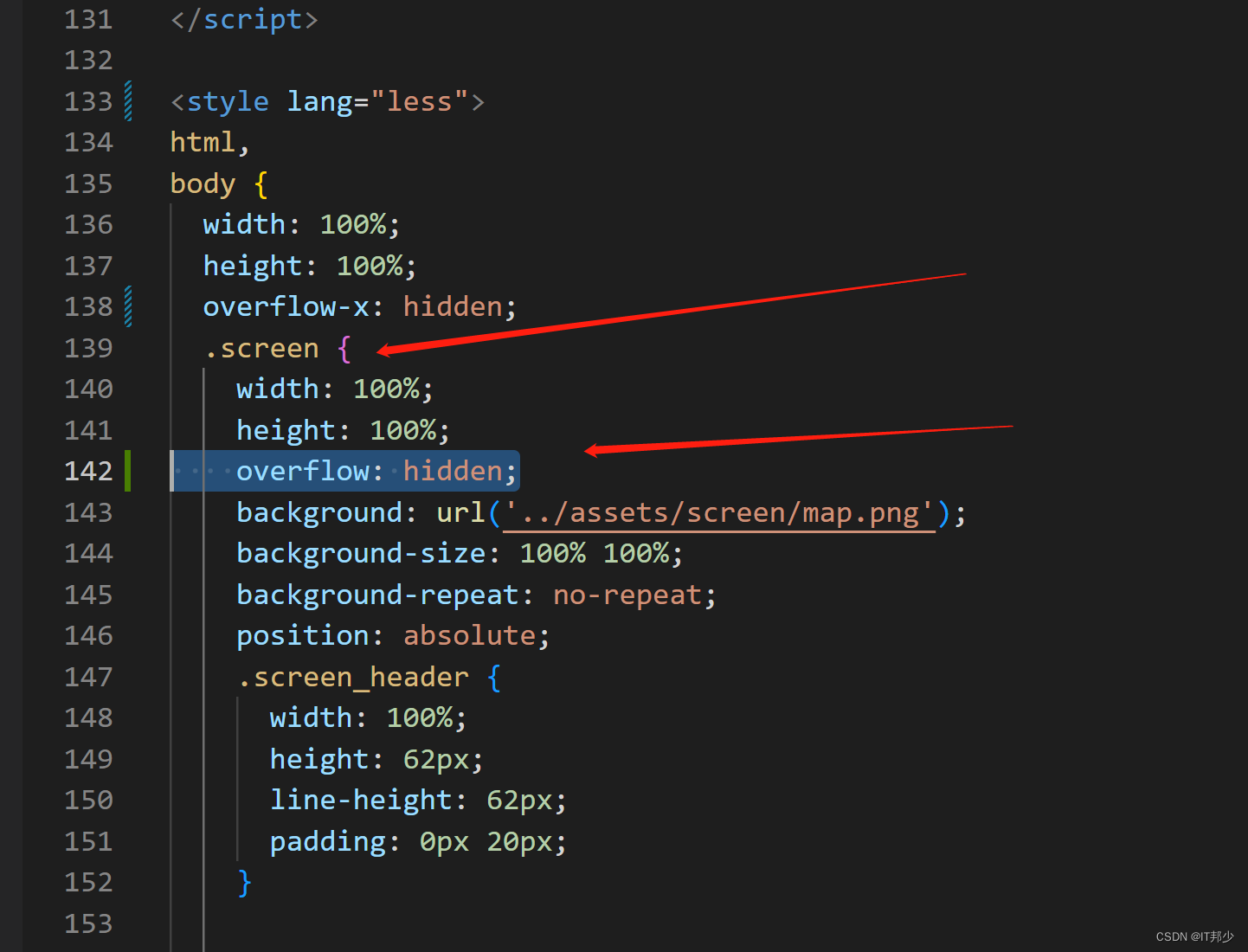
原因是组件的宽度和外部全局的宽度不一样,我们要想解决这个方法的话在这个组件在外面的容器的样式上写 overflow: hidden;多余部分隐藏 |
【本文地址】
今日新闻 |
推荐新闻 |
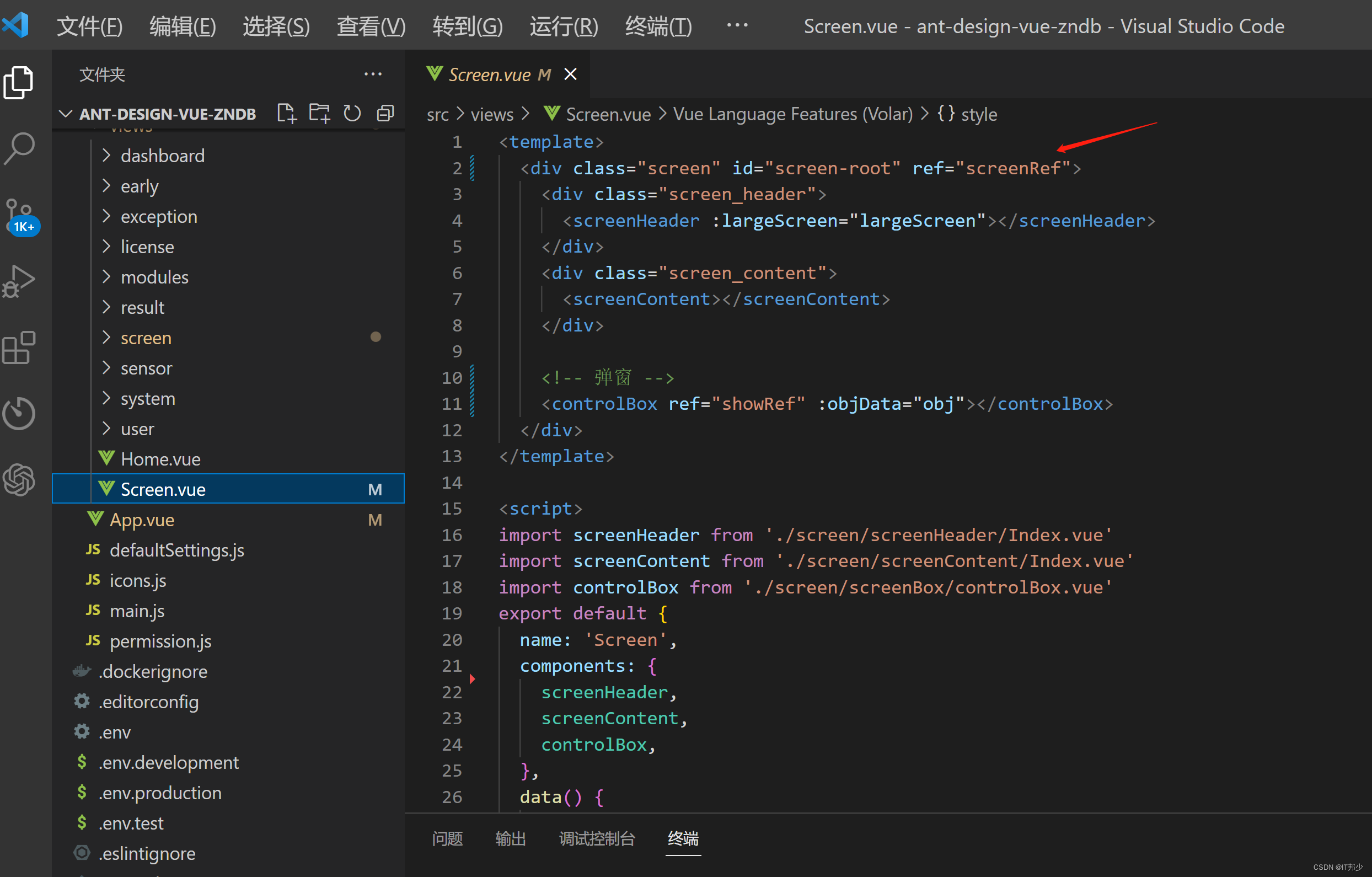
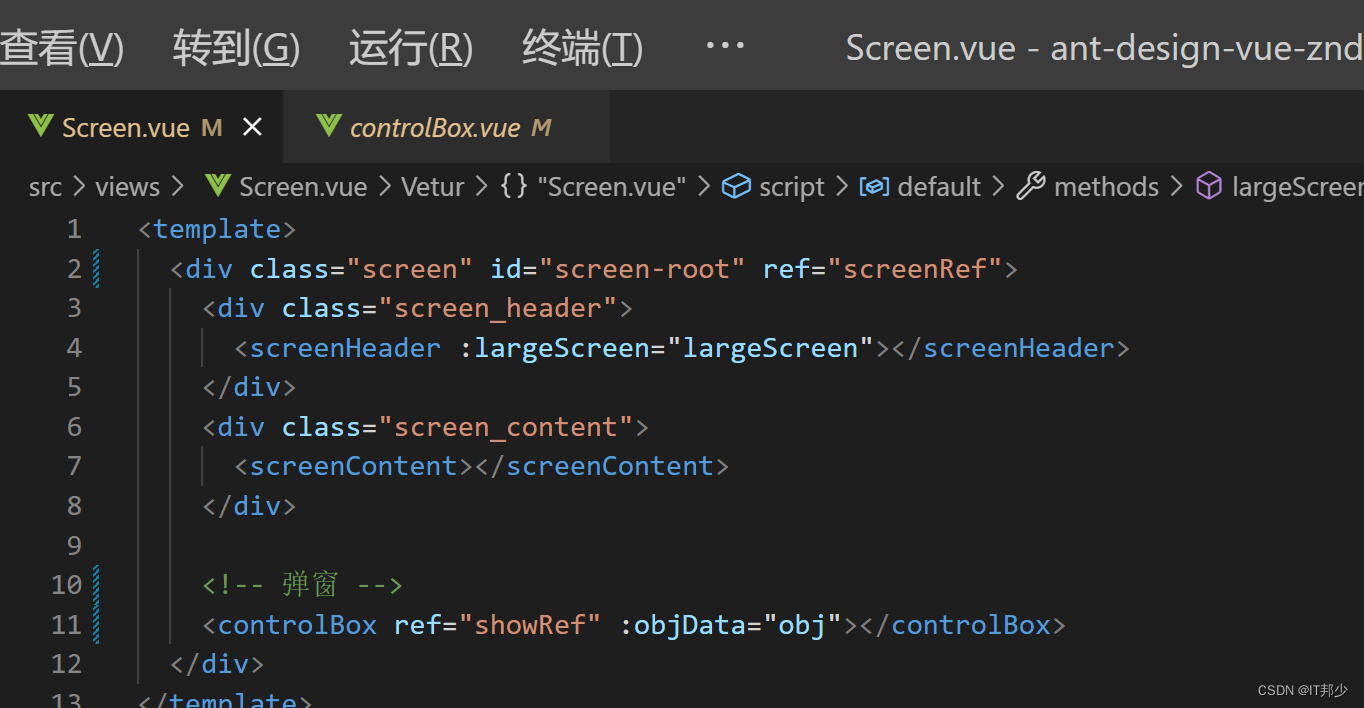
 我这里定义的ref="screenRef"是想获取到这个组件的容器 然后想把他展示全屏状态下,
我这里定义的ref="screenRef"是想获取到这个组件的容器 然后想把他展示全屏状态下, 这个是我出错的时候代码,这个代码完全没有意识到问题的严重性,下方代码是我a-model弹出框组件的代码
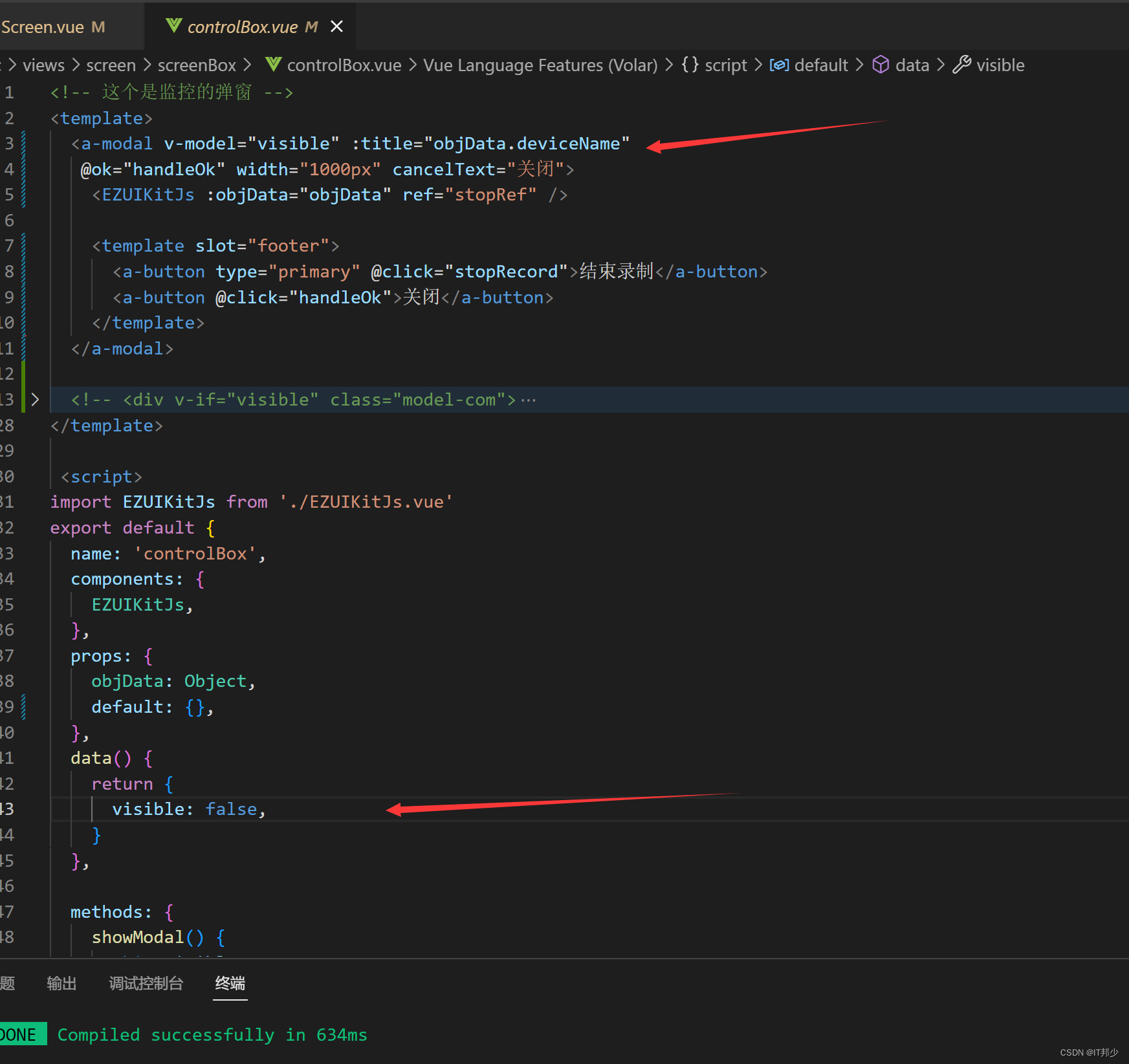
这个是我出错的时候代码,这个代码完全没有意识到问题的严重性,下方代码是我a-model弹出框组件的代码  大伙们是不是看到这里也没有发现什么问题,我也一样,哈哈哈
大伙们是不是看到这里也没有发现什么问题,我也一样,哈哈哈
 这样你就能在组件里面全屏状态下,使用a-model弹窗组件了,但是改变挂载的对象会出现一些问题,就是组件里面高度的问题,会导致整个这个组件全屏状态下,出现向下的滚动条
这样你就能在组件里面全屏状态下,使用a-model弹窗组件了,但是改变挂载的对象会出现一些问题,就是组件里面高度的问题,会导致整个这个组件全屏状态下,出现向下的滚动条
 左侧滚动条在全局html,和body里面解决使用 overflow-x: hidden;就能解决样式问题, 但是你在这个组件用了document.documentElement 进入全屏状态下的话,其他组件也会相应的进入全屏状态下,你跳转其到其他vue组件你就给他取消全屏状态, 这个弹窗不显示问题就轻松解决了
左侧滚动条在全局html,和body里面解决使用 overflow-x: hidden;就能解决样式问题, 但是你在这个组件用了document.documentElement 进入全屏状态下的话,其他组件也会相应的进入全屏状态下,你跳转其到其他vue组件你就给他取消全屏状态, 这个弹窗不显示问题就轻松解决了